Relative and the children have position. If no such element is found the containing block is HTML.
What S The Difference Between Static Relative Absolute And Fixed Positioning Webdevbydoing

لترى استعادة شامبانيا Div Position Absolute Relative To Parent Homangrown Org

Difference Between Style Position Absolute And Style Position Relative Stack Overflow
If two non-keyword values are used the first value represents the horizontal position and the second represents the vertical position.

Position absolute and relative difference in css. The other objects or elements will not fill the gap. CSS Transform property in 3D includes the Z-axis. The position of the following box is calculated as though B were not offset.
On an element but no other positioning attributes top left bottom or right it will have no effect on its positioning at all it will be exactly as it would be if you left it as position. This works because position. Absolute is arranged relative to the nearby positioning element.
Fixed positioning is a subcategory of absolute positioning. Setting the top right bottom and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. When using CSS positioning the first thing you need to do is establish the CSS property for the position to tell the browser whether youre going to use absolute or relative positioning for a.
It can be defined using one to four values. This is because top bottom left and right behave in a different way with absolute positioning. An element with position.
If the path is built starting from the current location it is called relative which makes sense as it is relative to our present position Its. Relative for an element doesnt affect other elements positions. The CSS position property defines the position of an element in a document.
I spent sometime understanding the difference between absolute positioning and relative positioning. T h e main difference between static or relative and absolute or fixed was the space they take up in the flow of the DOM. Setting the top right bottom and left properties of an element with position.
We cover the fundamentals of CSS but within the context of the modern JS ecosystem. Relative So we make father have position. Please see Cascading Style Sheets CSS.
10px it will shift its position 10 pixels down from where it would normally be. Property will cause it to adjust from its normal position. Sticky that is a new way to position elements that is conceptually similar to position.
Is positioned relative to the nearest positioned ancestor instead of positioned relative to the viewport like fixed. This position property is used to sets how an element is positioned in the document. Relative the element is positioned relative to itself.
The only difference is that for a fixed positioned box. If the path is built starting from the system root it is called absolute. Difference between css position absolute versus relative.
I assume you all know CSS Positions but lets have a brief review. Positions static relative keep their natural space in the flow of the document while the absolute fixed don. Sticky behaves like position.
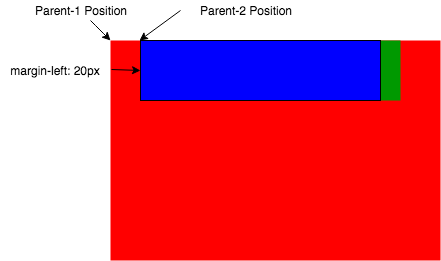
The position property in CSS tells about the method of positioning for an element or an HTML entity. A page element with relative positioning gives you the control to absolutely position children elements inside of it. This property works with the left right top bottom and z-index properties to determine the final position of an element on a page.
Is positioned relative to its normal position. To others this may be one of those CSS Ah-haMomentsI remember it being a big deal for me when I first got it. Translate property changes the position leftright and updown of the element on the page based on the given X horizontal and Y vertical axes parameters.
There are five different types of position property available in CSS. Static relative absolute and fixed. Although it is hard to style the radio button pseudo-elements makes it easier to style the radio button.
There are five values the position property can take. An element with position. Orange box is moved 100px to bottom right relative to its normal position NOTE.
X is the width Y is the height and Z gives the depth of the screen. The difference is that an element with position. If you set position.
With the absolute positioning you can place an element anywhere on a page. These specify the distance of an HTML element from the edge of the viewport. A position defines an xy coordinate to place an item relative to the edges of an elements box.
Definition of CSS position absolute. Jan 9 2017 3 min read. CSS allows to release the elements of the normal flow of the document and position them.
But if you do give it some other positioning attribute say top. It was a confusing topic to me and I decide to illustrate their differences with pictures. To some this is obvious.
CSS for JavaScript Developers is a comprehensive multi-format course with the goal of transforming your relationship with CSS. The CSS absolute is the value for position property. If an absolute positioned element has no positioned ancestors it uses the document body and moves along with page scrolling.
Second notice that the position of the element has changed. The radio button is an HTML element that helps to take input from the user. The absolute positioning is used to position an element relative to the first parent element that has a position other than static.
An element with position. Absolute means something like use top right bottom left to position yourself in relation to the nearest ancestor who has position. Rather than positioning the element based on its relative position within the normal document flow they specify the distance the element should be from each of the containing elements.
What is the CSS position property. The course is specifically created for folks who work with a JS framework like React or Angular or Vue. The effect of positionrelative on table-row-group table-header-group table-footer-group.
Absolute then use top and bottom to position the children. Place CSS div Absolute relative fixed floating position. The difference between absolute and relative paths.
The positioning of an element can be done using the top right bottom and left properties. Up until 3 years ago there were four CSS Positions. What are the differences between relative and absolute in CSS.
4 CSS Absolute Positioning. It goes way deeper than my. Relative within its parent until a given offset threshold is met in the viewport.

Detailed Explanation Of The Use And Difference Between Relative And Absolute Of Html Develop Paper
In Html Css What Is The Difference Between Absolute Positioning And Relative Positioning Quora

Difference Between Style Position Absolute And Style Position Relative Stack Overflow

Difference Between Relative And Absolute Positioning
Webdev Il The Difference Between Relative Absolute And Fixed Css Positioning

Difference Between An Absolute Relative And Fixed Positioning By Krish S Bhanushali Codeburst

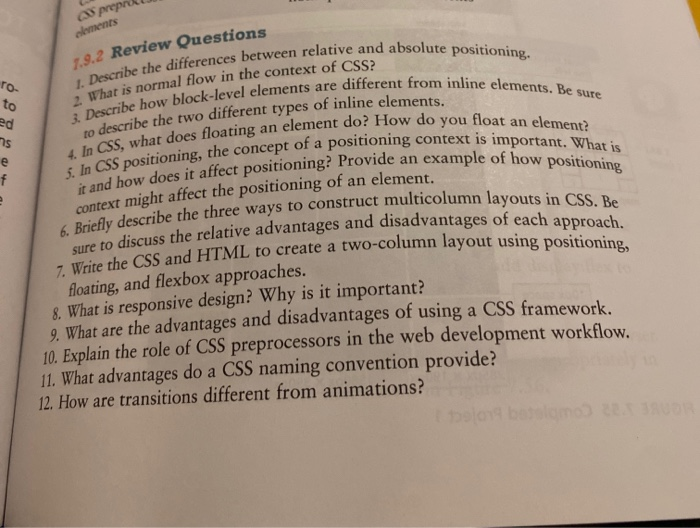
Solved U Preprikl Elements Es Between Relative And Absolute Chegg Com
Compare The Absolute And Relative Css Positioning In Html And Css

