A sticky element toggles between relative and fixed depending on the scroll position. And youll be able to.

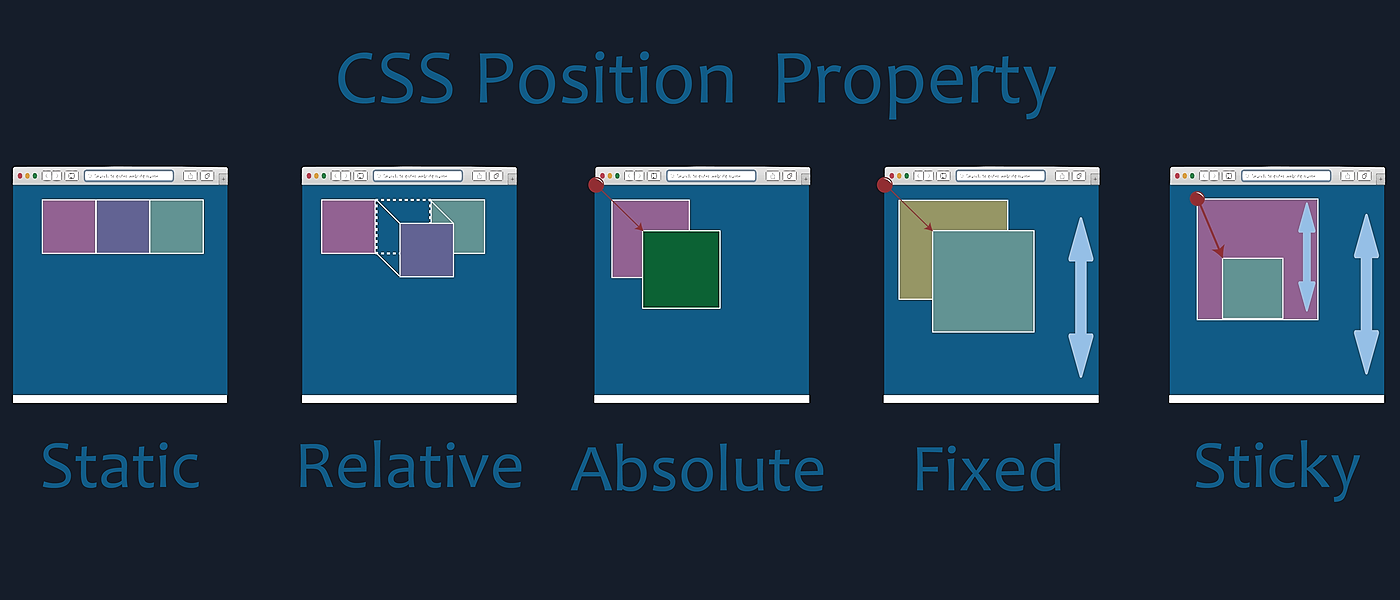
Css Position Property Relative Absolute Static Fixed Sticky By Jessica Chan Level Up Coding

Understanding And Using Css Positions Zell Liew

Css Position Property In This Article We Are Going To Talk By Doganaker Baakademi Medium
Unless otherwise stated when I use the term absolutely positioned from now until the end of the article Ill be referring both to elements with positionfixed and elements with positionabsolute.

Difference between fixed and absolute css. Difference between em and rem. Learn HTML and CSS. A short summary of this paper.
ID selector uses ID eg. Space between two rows in a table. It is positioned relative until a given offset position is met in the viewport - then it sticks in place like positionfixed.
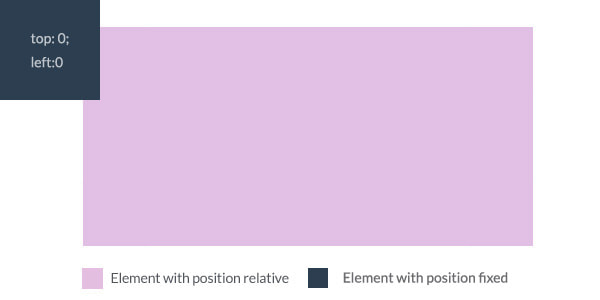
A fixed position element is positioned relative to the viewport or the browser window itself. Difference between resetting and normalizing in CSS. Sticky is used to stick at a particular position based on scrolling the pageThis element always toggles between relative and fixed.
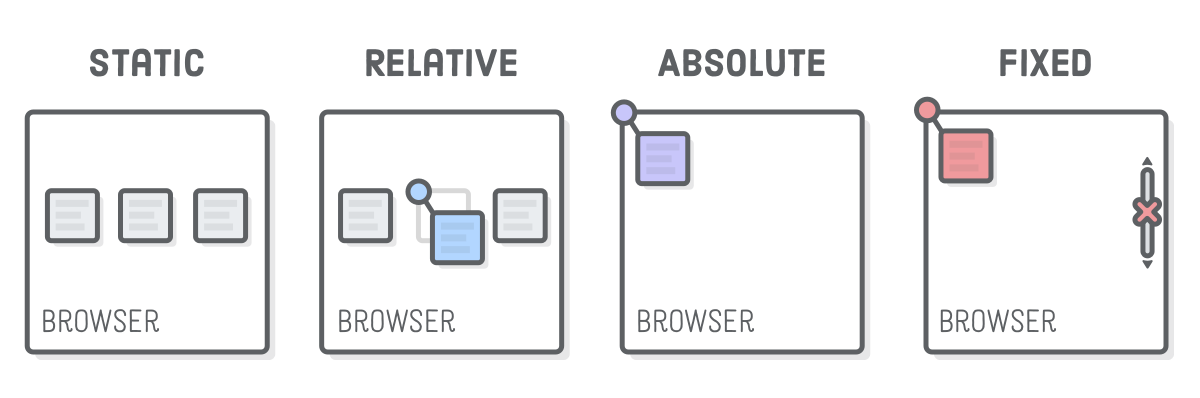
Static relative absolute and fixed positioning dropdown menus the z-index and other. Difference between resetting and normalizing in CSS. Positions static relative keep their natural space in the flow of the document while the absolute fixed don.
T h e main difference between static or relative and absolute or fixed was the space they take up in the flow of the DOM. Difference Between csswidth and width methods In jQuery. Difference between relative absolute and fixed position in CSS.
Download Full PDF Package. Difference between animation and. Unlike absolute units relative CSS units depend on the family or parent elements.
Static relative absolute and fixed. Element1 to select element while class selector uses CSS class to. Unlike absolute references only one dollar sign is applied either in front of the column or row number.
Why cant absolute value be less than zero. An Absolute Beginners Guide. Does there exist a gravel bike that can accommodate 29225 ribbed and studded tyres.
An element with position. CSS3 or Cascading Style Sheets Level 3 is the third version of the CSS standard that is used to style and format web pages. CSS fixed width in a span.
This property has the same conditions as absolute but with one difference. CodeProject 20 Bay Street 11th Floor Toronto Ontario Canada M5J 2N8 1 416 849-8900. Whats the difference between absolute relative fixed and sticky.
After decades of hacking together complex layouts for web pages using tables absolute positioning floats and other mediocre layout systems Flexbox and Grid significantly clean up your layout code and make it easier to understand. The element remains fixed in its screen position and does not move with the rest of the page. Relevant HTML CSS.
When using CSS the elements system of coordinates is first moved from the 0 0 point of the SVG canvas to the 50 50 point of the element. The purpose of HTML CSS and JavaScript the difference between frameworks and languages and finding your way around a basic website project with Atom. What are the differences between relative and absolute in CSS.
Fixed element is. Using CSS position to layout elements on your website can be hard to figure out. You also need to understand the difference between these two positioning properties.
Difference Between csswidth and width methods In jQuery. Up until 3 years ago there were four CSS Positions. Whereas absolute positioning fixes an element in place relative to its nearest positioned ancestor the initial containing block if there isnt one fixed positioning usually fixes an element in place relative to the visible portion of the viewport.
Its overuse or improper use can limit the flexibility of your site. Pixels px are considered absolute units although they are relative to the DPI and resolution of the viewing device. A core difference between CSS Grid and Flexbox is that CSS Grids approach is layout-first while Flexbox approach is content-first.
Meaning these units are not fixed. Relative units are flexible and highly preferred by website developers so the layout quickly adjusts to various screens of different sizes. This property is one of the most elegant but one of the most difficult to use and control within the CSS design technique.
If you have used CSS then you might know the difference between ID and class selector Its same with jQuery. To help this tutorial will guide you through all the CSS position properties. The main change in CSS3 is the inclusion of divisions of standards into different modules that makes CSS3 easier to learn and understand.
Fixed positioning is a special form of absolute positioning so well study that later and concentrate on the more generalized case here. When using CSS positioning the first thing you need to do is establish the CSS property for the position to tell the browser whether youre going to use absolute or relative positioning for a given element. CSS3 incorporates CSS2 standard with some improvements over it.
Difference between em and rem units in CSS. Absolute the first column and specify its width explicitly and then wrap the entire table in an overflow-x. Difference between relative absolute and fixed position in CSS.
I assume you all know CSS Positions but lets have a brief review. The second category is CSS relative units. With CSS Grid and Flexbox CSS finally provides two powerful layout systems that massively improve the way you define your layouts.
Dont bother trying this in IE7 however. This is a serious thing to consider every time you use absolute positioning. This works in exactly the same way as absolute positioning with one key difference.
Rotating an SVG element around a set point. It is just like fixed but it will sticks after scrolling is started. Lets now look at fixed positioning.
Using CSS left vs. 2 Full PDFs related to this paper. But on the device itself the PX unit is fixed and does not change based on any other element.
Full PDF Package Download Full PDF Package. If you want a table where only the columns scroll horizontally you can position. Using an SVG transform attribute right This shows the difference between the two.
Then the element is rotated. It can get confusing pretty quickly. Is there a difference between and is not in C.
Difference between animation and transition in CSS. Mixed reference in Excel means only part of the reference is fixed either the row or the column and the other part is relative.
Difference Between Relative Absolute And Fixed Position In Css Geeksforgeeks

Css Position Relative Vs Position Absolute Dzone Web Dev

Css Position Tutorialbrain

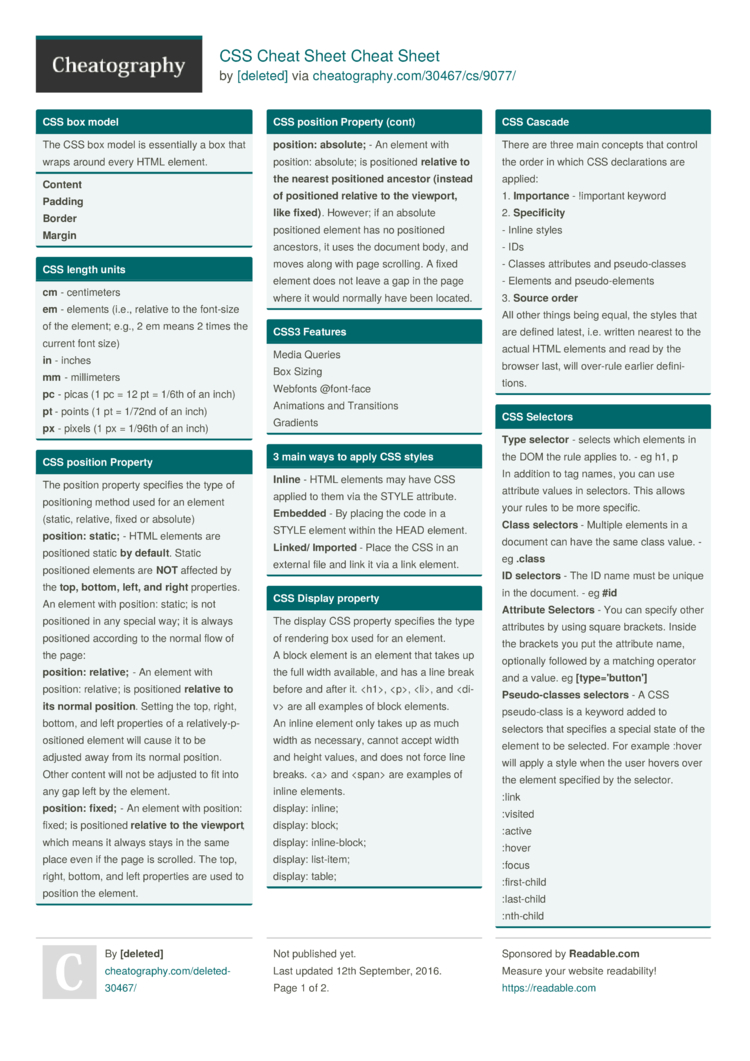
Css Cheat Sheet Cheat Sheet By Deleted Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion

How The Css Position Property Works Explained With Code Examples

Absolute Vs Relative Positioning Css Tutorial With Live Preview Css3 2017 Must Watch Youtube

The Complete Guide To Css Position Static Relative Absolute Fixed And Sticky By Ayush Verma Code Crunch

Css Position Relative Vs Position Absolute Dzone Web Dev
